Date Picker
When any form field opens a calendar and expect user to select any date, You can configure the field to automatically select date.
INFO
This form field is generally used when Date Form Field is not working

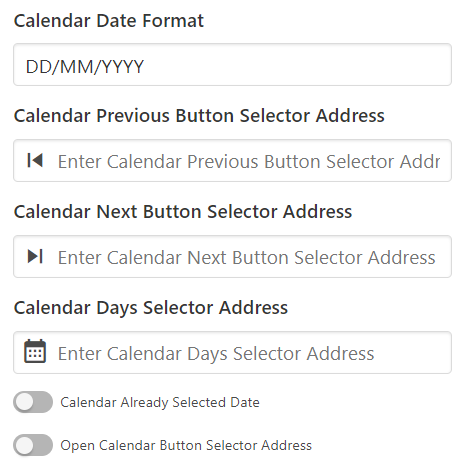
Field Options
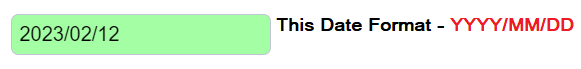
Calendar Date Format
How date is being displayed by calendar. likes (YYY-MM-DD, DD-MM-YYYY,.)

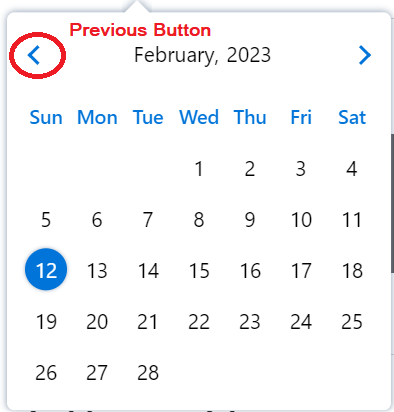
Calendar Previous Button Selector Address
Calendar button which we can use to navigate to previous month.

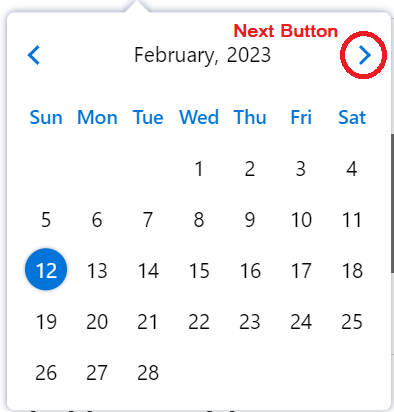
Calendar Next Button Selector Address
Calendar button which we can use to navigate to next month.

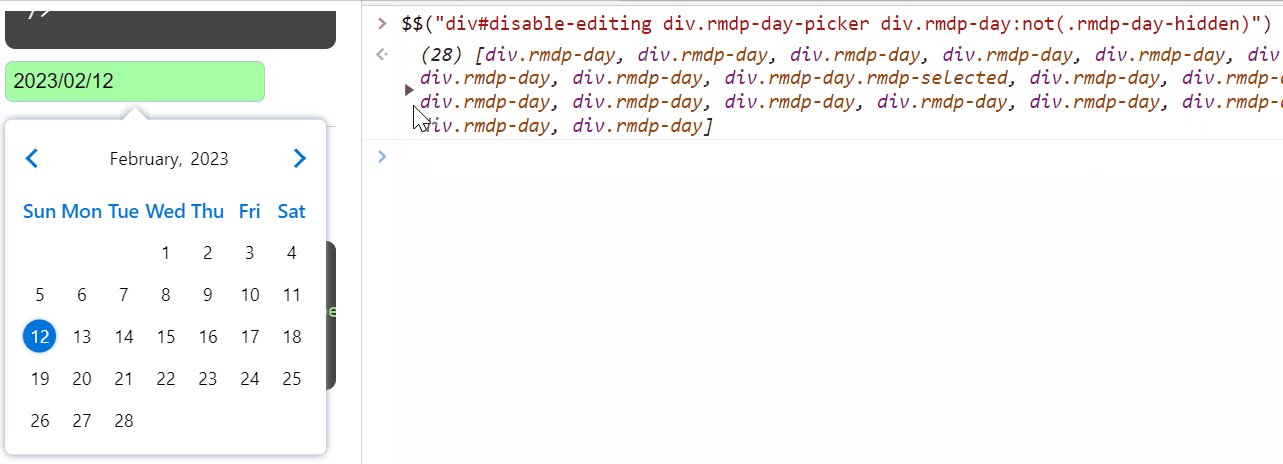
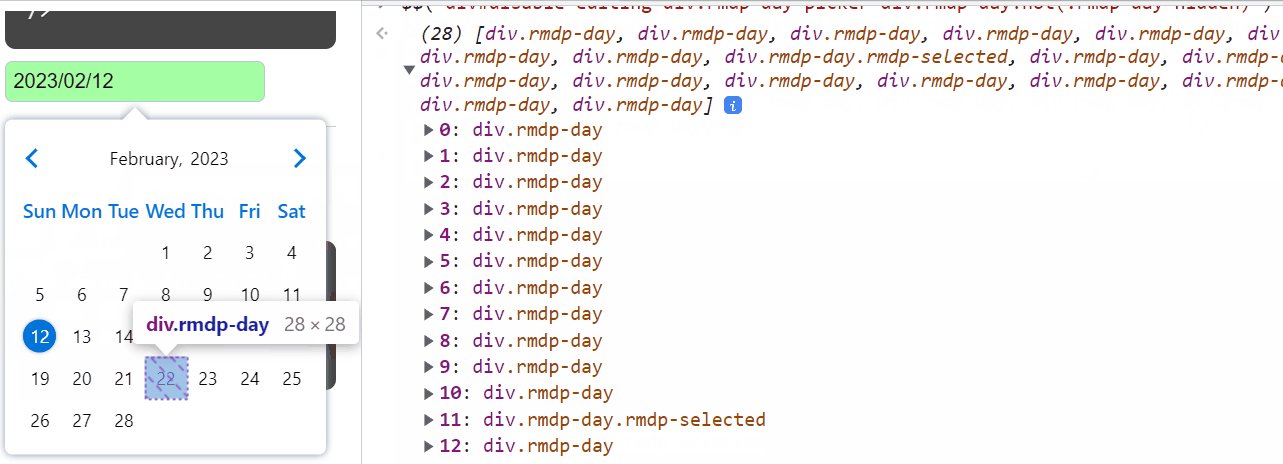
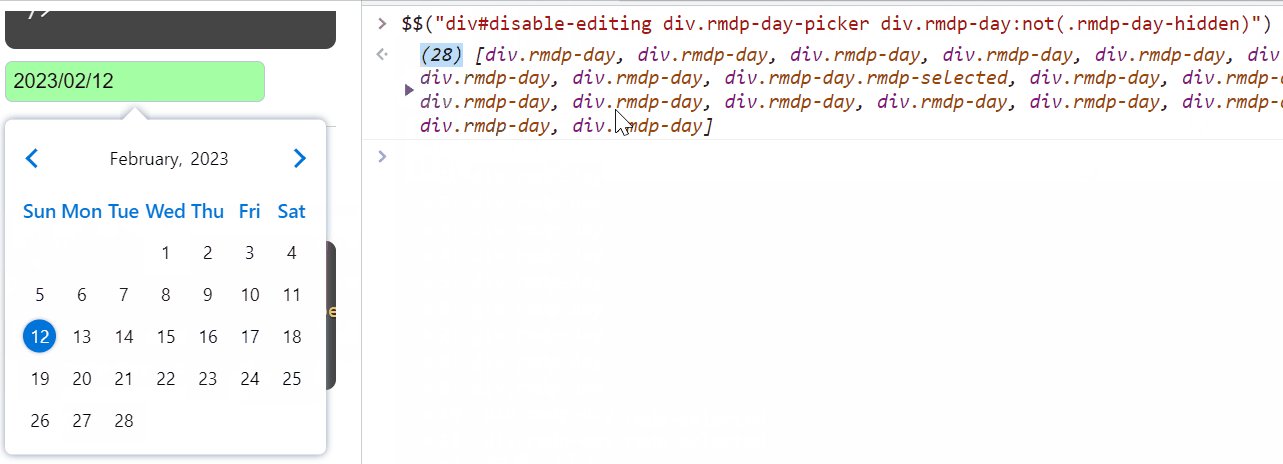
Calendar Days Selector Address
An Element or Layer inside calendar view, which contains list of all days.

Calendar Already Selected Date
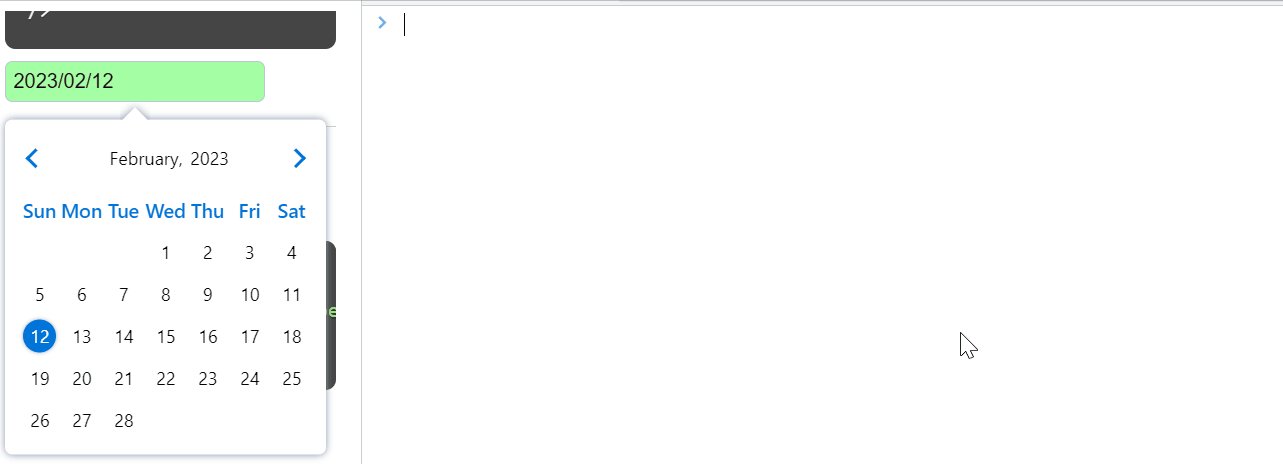
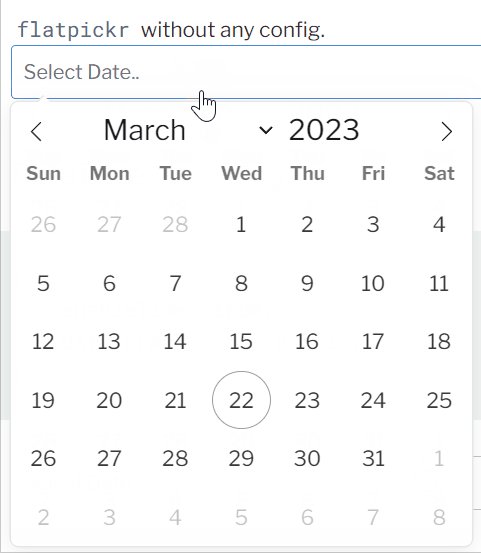
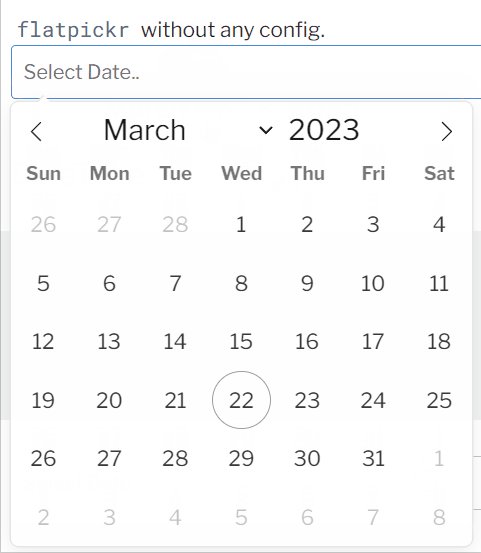
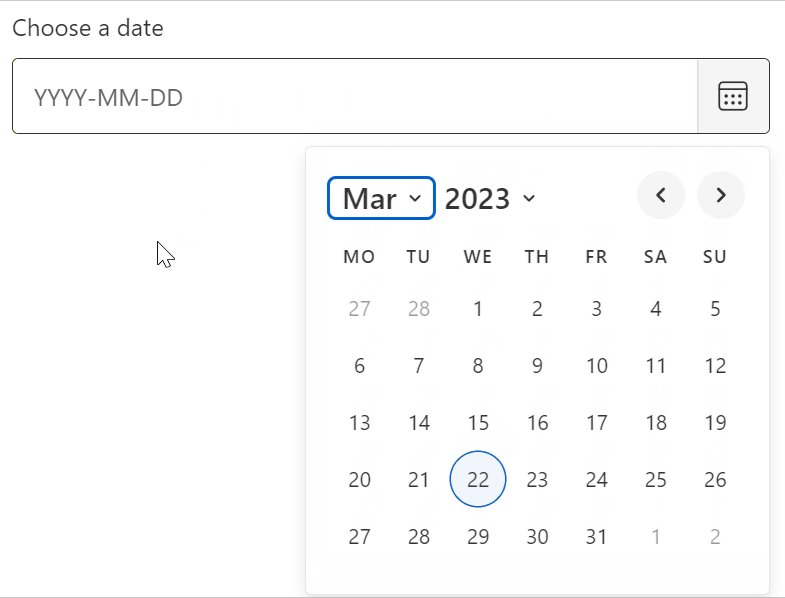
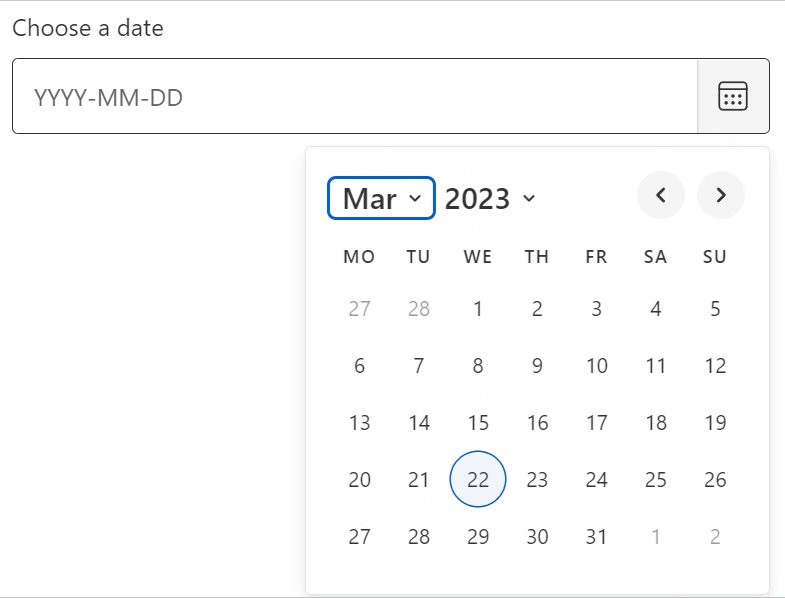
In some date pickers, when you click on the date field, the date gets inserted in the input field, but in some date pickers this does not happen. as per the picture below

If the date is not shown in the field after clicking on the date picker field, then you will have to fill the date of the date picker in this option. As the already selected date of the date picker given above is 2023-04-22
Generate Calendar Already Selected Date
If the selected date always changes at any time in the date picker then set this "Create a calendar with an already selected date" option.
Open Calendar Button Selector Address
If calendar do not open when we click on input field because it is attached to a button, then use this option.

Set the wait time between Previous/Next month Action
After picking the date, press the button to set the date in form
Supported
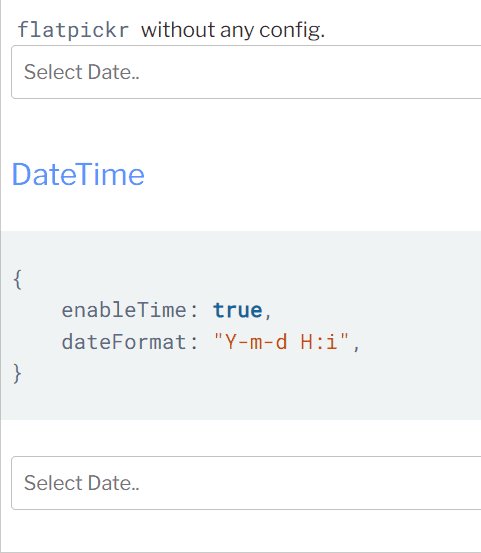
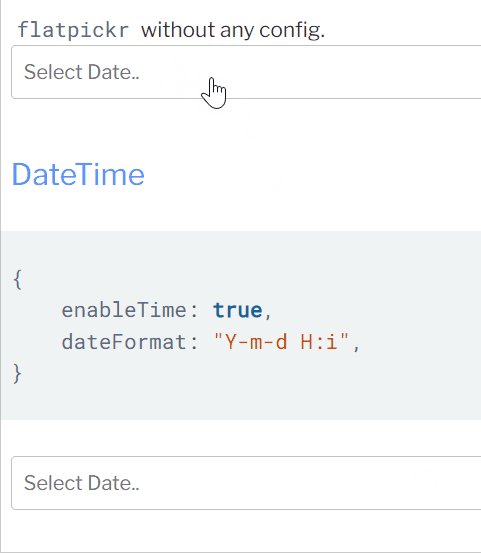
flatpickr date picker
If using flatpickr date picker then set only one js event change in the field settings.
daterange picker
NOTE: Auto date filling is not currently supported for this field.
Use Javascript to set the date value in the input field
jsvar dateInput = $("dateInputQuery"); if (dateInput) dateInput.data("daterangepicker").setStartDate("12-30-2024");Date Picker Other Selector Queries
Previous Button: div.drp-calendar[style*="display: block;"] table th.prevNext Button: div.drp-calendar[style*="display: block;"] table th.nextDays Selector Address: div.drp-calendar[style*="display: block;"] table tbody td:not(.week):not(.off)